Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

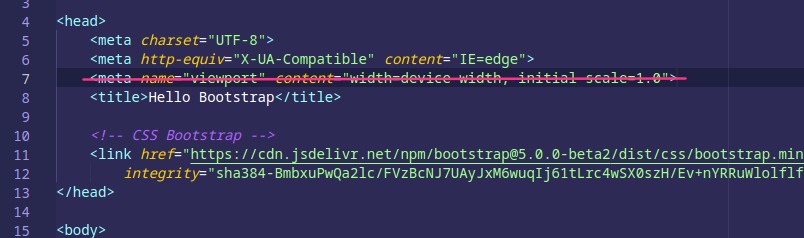
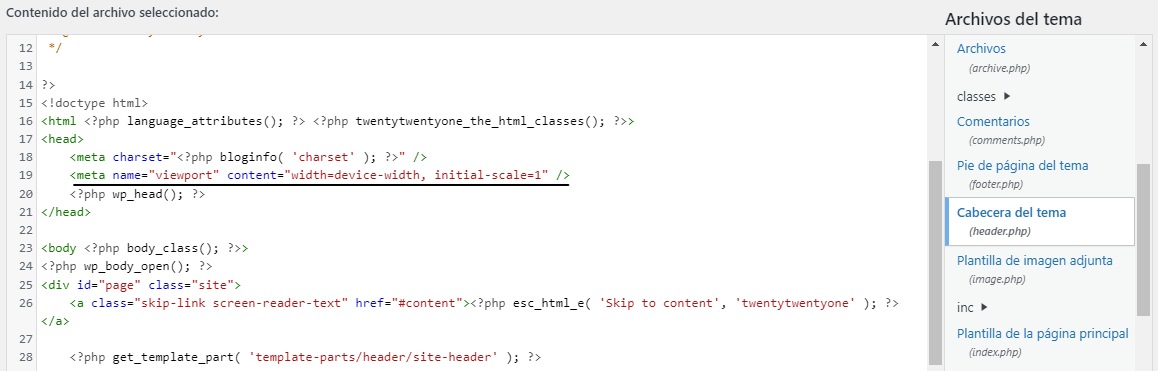
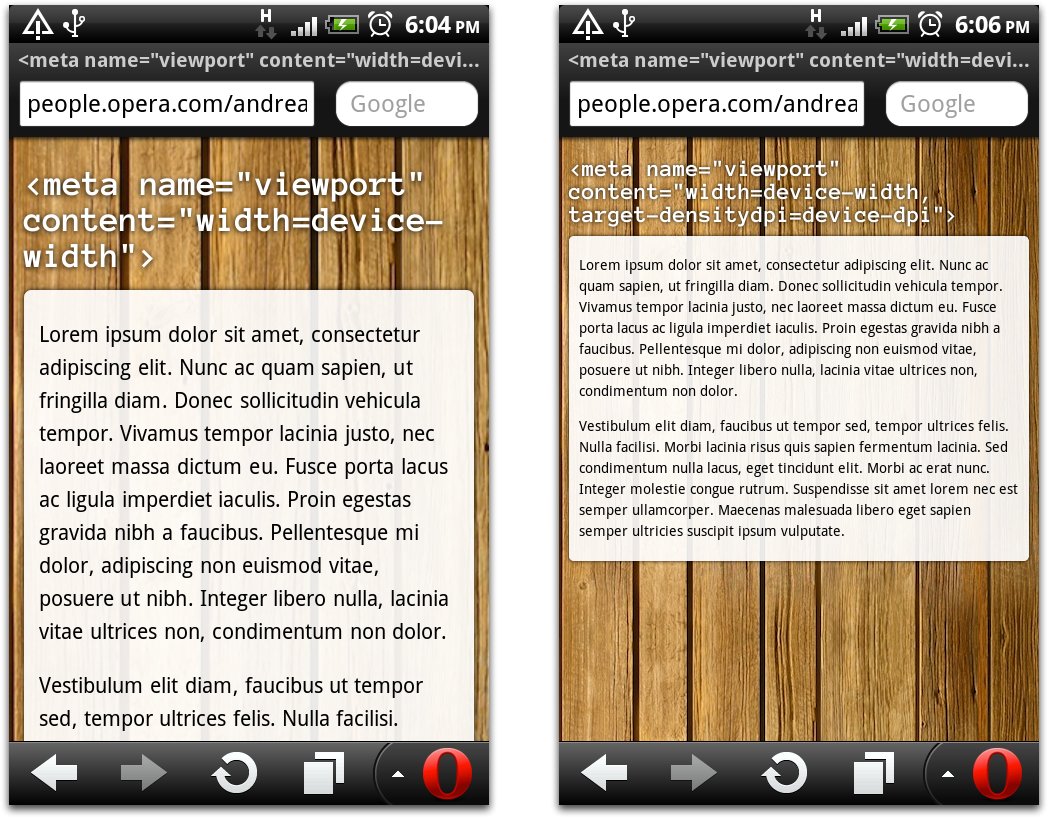
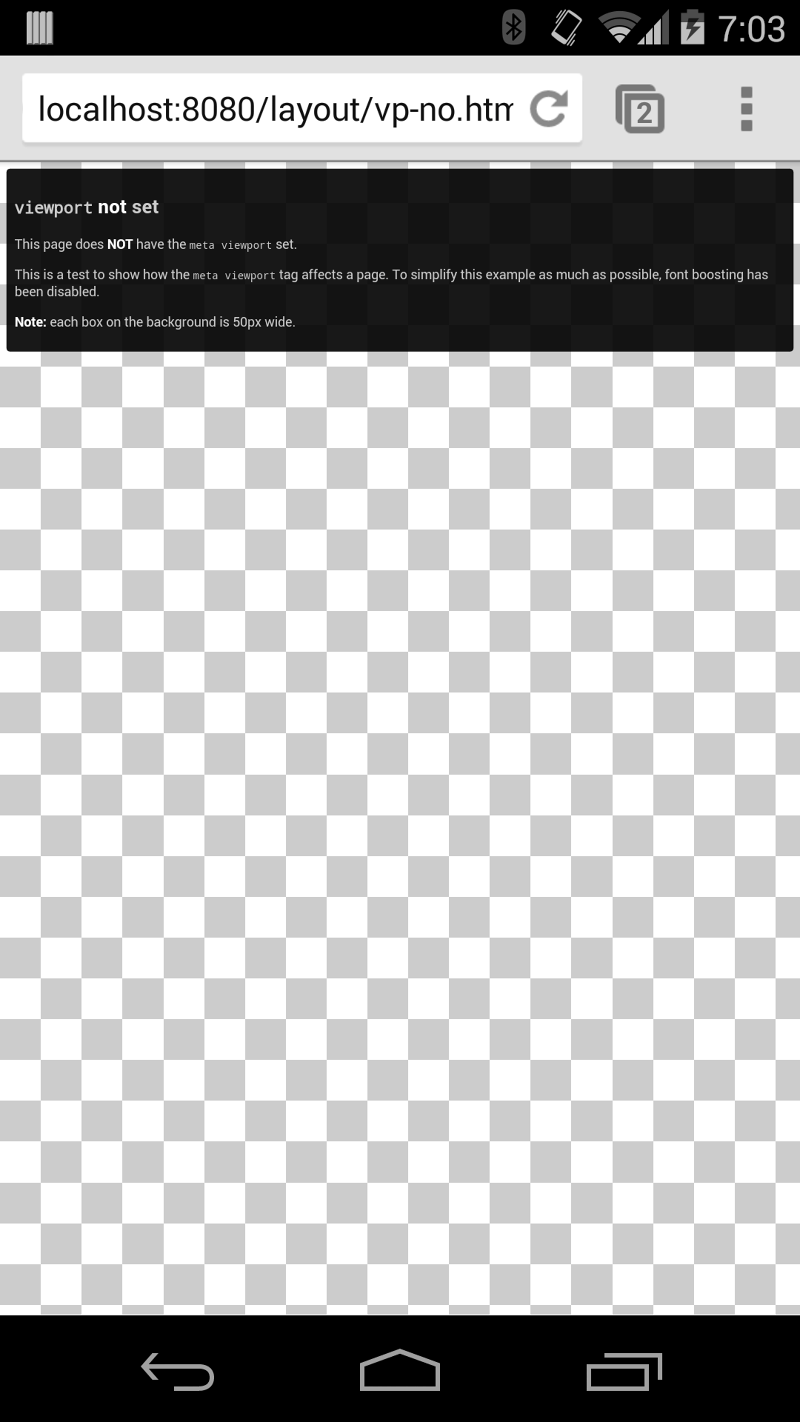
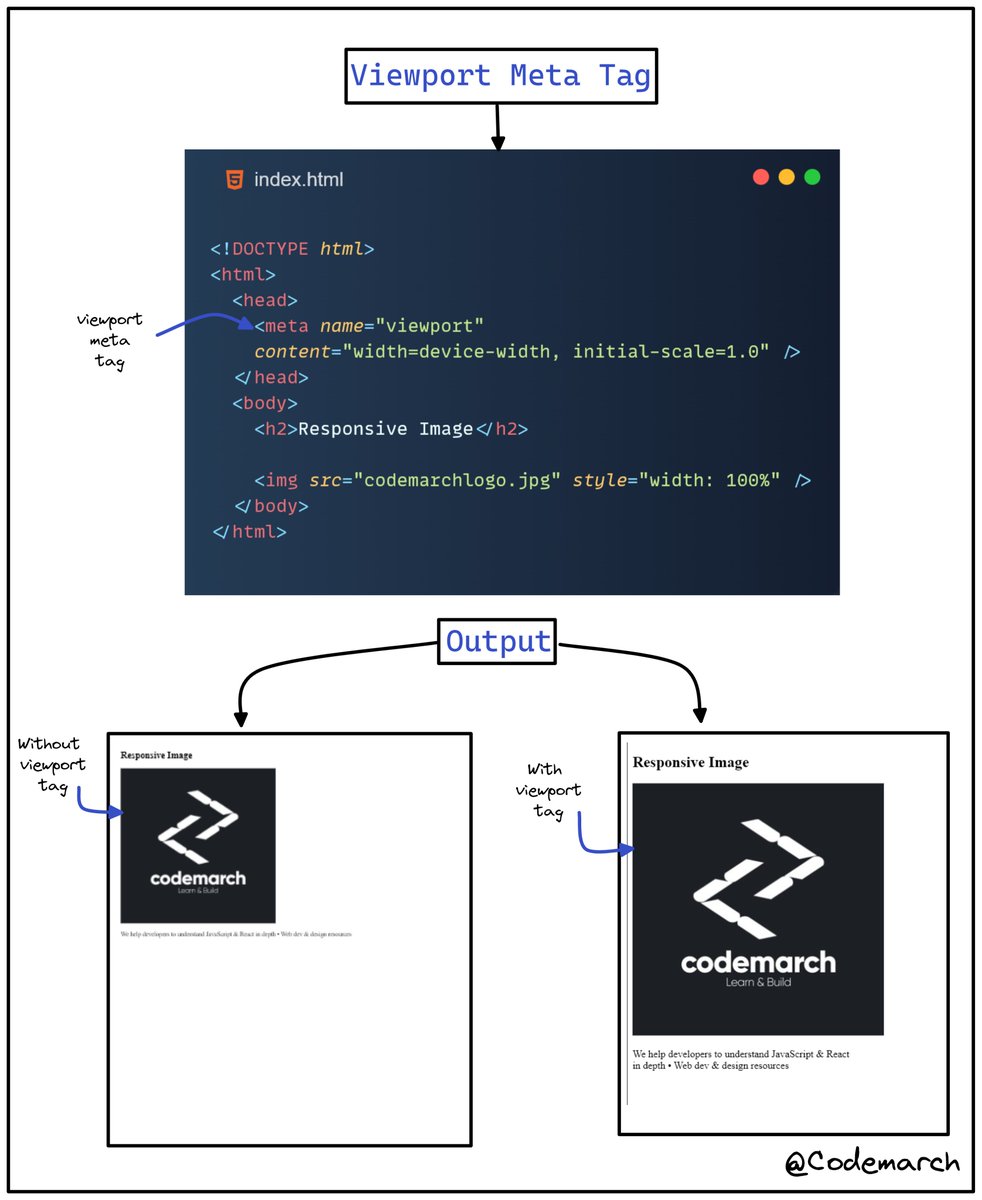
codemarch on Twitter: "Learn HTML <!DOCTYPE> And HTML Viewport Meta tag Visually Explained📝 Thread 🧵 https://t.co/q3FJeALzPM" / Twitter